Service Development
Nordic Morning Talks: Closing the web accessibility gap
12/07/22
On November 24th, we hosted the sixth session in our Nordic Morning Talks LinkedIn Live series. These sessions are dedicated to discussing emerging business challenges in the field of digital and a space to showcase some of our projects with some of our clients.
In this session, Head of Strategy Stefan Parker, Senior Art Director Gabriella Fritzson, and Project Manager and Client Director Tomas Wihlborg shared key insights on why accessibility standards are essential and how your brand should start implementing them.
In this session, you will learn:
- What does accessibility mean
- Who’s accessibility for and the main 4 pillars of accessibility
- Why do you need to think about accessibility: The new law coming in 2025 and what that means for your website.
If you prefer to watch the session, click here
Tomas Wihlborg (TW): Good afternoon everybody. And welcome to our last Nordic Morning Talks of 2022. It's so good to see you all here. My name is Tomas and I’m your host for today's Talks.
These events give us at Nordic Morning an opportunity to share knowledge with you, our clients and prospects – but also our colleagues within the agency and our H&H Group. Being a truly Nordic company, with 18 nationalities, we choose to have our Talks in English.
Now, some background to this edition of our Talks. Nordic Morning is helping a number of leading brands break through the noise of their competitors. The assignments span from digital strategy, creative concepts, visual content and the latest in technologies in digital marketing.
One area where we advise and deliver is design and content for accessibility. Our clients within public administration are by law to be compliant in both web services and pdfs that are published online and are accessible to all target groups. But this usually applies to many of our other customers as well.
Let’s get started by putting things into context and getting the big picture.
What is accessibility and why it is important?
Gabriella Fritzson (GF): Thanks for the question, Tomas. I would like to take a step back, to begin with in the right order to set the stage and really understand what accessibility means. I often get the perception from people that it's only about disabled people and it doesn't concern me as “I am not deaf or blind”. But here I wish to stop everyone that thinks like this because accessibility applies to us all. You come across the law, especially in our everyday life.
For example, walking over the pedestrian crossing you hear the sound of beep-beep, which was done for blind people but we use it every day - looking down at our mobiles and not even having to think it's red but hearing it instead. Or if you're gonna climb a stair with a bike, you use the rail that is meant for wheelchairs. And this applies to all we do on digital platforms as well. But here we are not as great yet to include all.

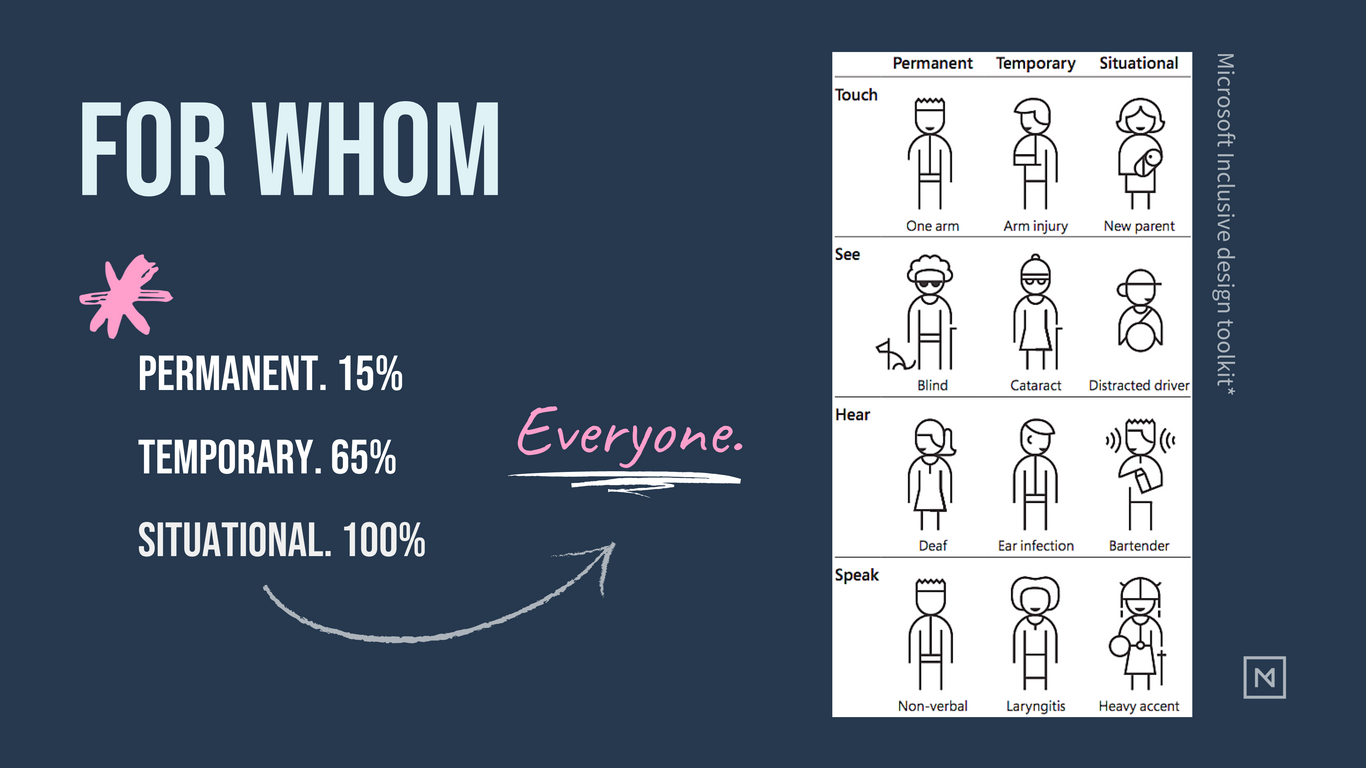
So when you talk about accessibility in our digital world we divide it into three groups:
- Permanent - that includes blind, deaf, mute, and disabled people - this accounts to about 15% of the population. But then we also have the
- Temporary - that includes, for example people that had an injury, ear infection or even just not having their glasses on. Here we can think about 50% of the population but of course, this varies.
- Situational - it’s accounted for all people, as we all find ourselves in situations where we can't use our senses to the full. Just think about it, being in a car and not being able to see the sunlight, carrying a baby reduces your mobility, or we can be affected by loud music in a bar. So this group includes us all one way or another and accounts for, guess what - 100%.

So back to the question, we need to start with who’s it for definitely it’s very important.
TW: Interesting to hear that definition of groups. Stefan, what is your angle on this?
Stefan Parker (SP): In the wider perspective, there’s more to accessibility and inclusion than meets the eye. A lot of services and products we use today are a direct result of the strive to make them more accessible for people with special needs. But in even more cases they have become accessible as a result of wanting to make them more popular.
Looking back in history we see a heap of examples of voluntary and involuntary inclusion and accessibility work. When Dante Alighieri wrote The Divine Comedy he chose to do so in the Italian that people around him spoke, in a time when most books were written in Latin. This extended the potential reach outside a small group. But I’m not too sure that I would like to say that The Divine Comedy is particularly accessible in itself though.
There are also book examples of something meant for accessibility that has gotten a much wider audience. For example, listening to books was originally something most people with impaired sight did. But nowadays a lot of people buy subscriptions to audiobook services. People that normally wouldn’t read a book have become a market for book publishers.
And of course, accessibility is extra important for people that without help wouldn’t be able to read at all. People that just want to read or need to do so for work or for their education.
TW: Thanks for the history lesson. But what if we translate this into the digital world – what does it actually mean?
GF: Again talking about the digital platforms it means that we need to adapt so we can include all, more or less in the same way as we strive to in our urban environment. So, working with accessibility there are certain rules and regulations to follow. The Web Content Accessibility Guideline (WCAG) explains how to make web content more accessible and follow international standards.
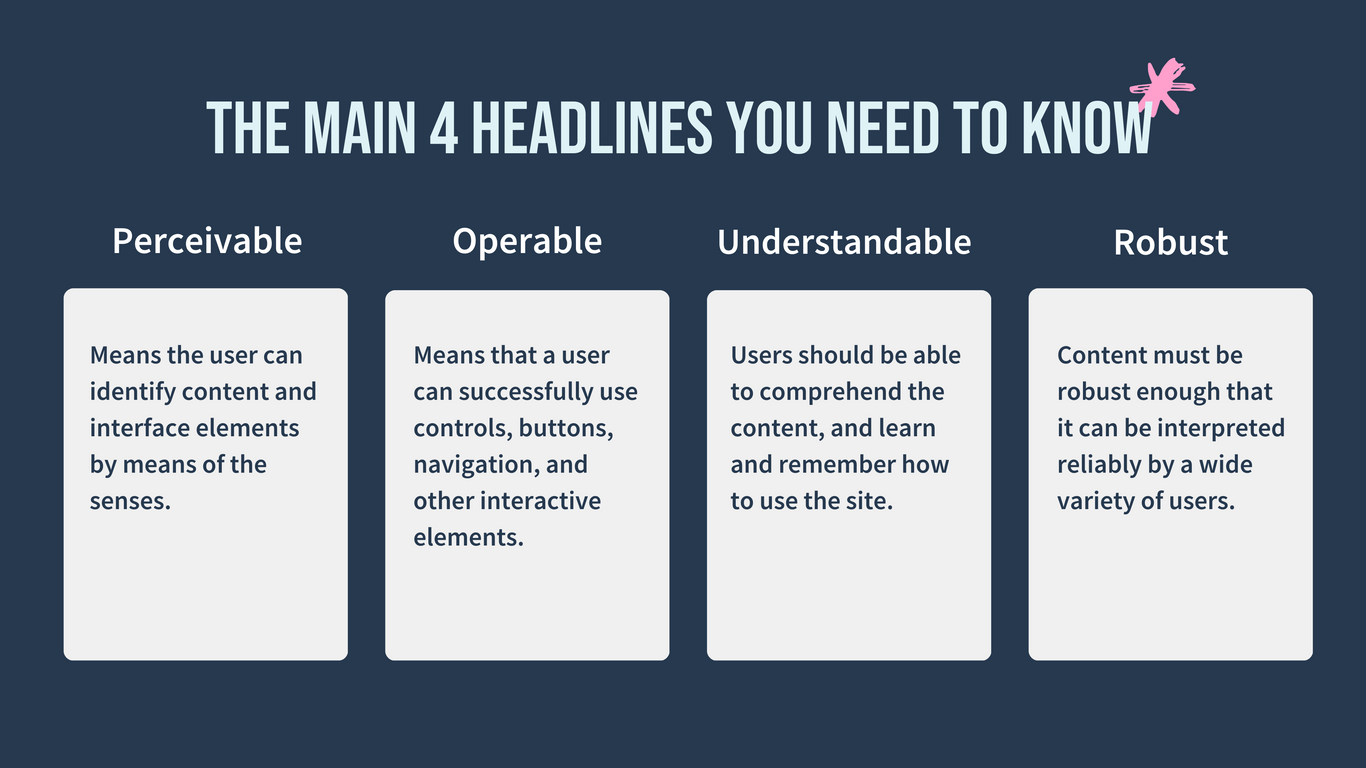
The guidelines are basically divided into four different pillars, which are:
- Perceivable: The user should be able to identify content and interface elements by means of the senses.
- Operable: The user can successfully use controls, buttons, navigation, and other interactive elements to access the platform.
- Understandable: The user should be able to comprehend the content and learn and remember how to use the site.
- Robust: The content must be robust enough to use different browsers, and devices, obviously responsive and adapted to the technology needed.

And this affects content, design, function, and code. And Google will also favourize you a lot if you build an accessible website, so this is something to think about as well from a business and organic view.
To give you some examples, you need good color contrast or make sure that the text is fully legible. The text needs to have a hierarchy following H1, H2, and so forth and this should also be applied right in the code to make sure that users can move around using only the keyboard or a screen reader. Another good example is having the right keyboard attached to forms so that the letter keyboard shows up when writing and the number keyboard is attached to number fields. But also that you can listen to a text, even if it’s moving content it needs to have an audio description.
We have come far in some elements if you think about face recognition and Siri for example, but there’s still a lot to do. Imagine being colorblind, having dyslexia, or having ADHD. Being affected by stress is another good example, we need to be able to switch off as well, to give an alternative. Also, you must be able to put Alt-text on all images for people who can’t see the images or auto-description. Nothing is worst than a bad website - scrolling for ages or not even being able to see because the contrast is too bad or the text is too small or light. We need to step up and make better websites. Accessibility affects all aspects of design, front-end, and back-end.
What are the main reasons for designing and building for accessibility and inclusion?
SP: I just want to mention that we will be talking about an upcoming law soon. Of course, rules and laws are important but I don’t think we should stop at just following regulations.
Globally permanently disabled people have a disposable income of 1.9 trillion USD - and that’s just people with permanent disabilities. That's a big market. Making smooth experiences will widen your public. If you succeed in your accessibility work, you will see less cart abandonment in your webshops, fewer calls to customer services, and less frustration aimed at your brand.
In fact, 70 % of consumers say they prefer to consume from inclusive brands. Not great PR for your brand if you’re excluding people.
And just remember: Accessibility is truly essential for some people, but it’s useful for everyone. And doing it well means you’re making the world a better experience for a lot of people. There’s definitely a very important question of empathy present, as well.
TW: Alright, but on top of being nice and wanting to reach our target groups, Stefan mentioned a law coming up. Could you guys please tell us shortly about it?
GF: First of all, WCAG has been translated into a European Accessibility Act, and from 2020 it became a law that public services needed to follow these guidelines. And now, this will also apply to the commercial sector. So from June 28th, 2025 Sweden will also include the European Accessibility Act to even cover certain products and services in parts of the commercial sector as mentioned. For example, it will affect e-commerce, banking, booking systems, streaming services and more. Everything, however, is not yet finalized so we can only speculate for now exactly what level the act will cover and for what parts you might be eligible to pay fines if not reached. So this will affect a lot of companies and the Accessibility Act needs to be included in the earliest stages of the development cycle and user experience.
Having experience with Big Pharma marketing I’m a bit worried that companies will start addressing and throwing the competition under the bus in a way we haven't seen within the public services so far. And again, for a wider understanding, we can translate this into our urban environment and laws for disability and how we have and are adapting to include all, for example, disability parking, pavements, or architecture - you can hardly build a new house these days and not have a wide toilet door, for example.
TW: What will be the outcome of this accessibility act?
SP: Both of you mentioned there’s already a law in place for the public sector in Sweden. We are already seeing that people are getting acquainted with accessibility and WCAG in those sectors. We can see that in the public procurement processes that we are in, and have been for a while (Tomas and I worked a lot with those), this accessibility issue is something that’s expected from us as an agency. And we can also see that many public authorities are starting to care about accessibility. So there has been a mind shift, thanks to that Accessibility Act.
One can hope that this act will help in making accessibility something people will take for granted in the future. When people become aware that accessibility is important and good for everyone, they will start demanding it. It will be normalized. Like GDPR or cookie consent are on their way to changing peoples’ mindsets when it comes to integrity. Ever so slowly, though. But I think that accessibility is in a way more tangible than integrity issues, so it might be a faster process.
So my hope is that we will start demanding accessibility in all services in the near future. And when private companies make their services better they will also see all the other upsides to it. And not just think about the Accessibility Act itself.
I also hope that when our competitors and colleagues in other agencies will start thinking about this from the start as well. Accessibility will not be an added layer or an afterthought, it will be part of the foundation of how they build and design services.
Takeouts and learnings
TW: If you would share one major takeout and learning each for our audience to remember, what would that be?
GF: Start early and even if your company leaders are not addressing the issue - make them aware and start the process ASAP. A lot of companies need to start from scratch to make sure they get as solid as can be for 2025. And personally, I have been ready for ages and use accessibility tools on a daily basis to make my life more effective and seamless - and I can't wait for all to follow.
SP: Accessibility is good for your business, and your brand and last but not least, it’s good for people. You’re making the world a better experience for a lot of people when accessibility is part of your mindset.
TW: I would like to summarize these takeouts very shortly in three points:
- Start early. Don’t wait. Make leaders and management aware.
- It’s not firstly about compliance – it's about communication for all, and doing good business in the end.
- Remember Dante – accessibility is good for your brand and good for people.
Bonus Content - Live Session Questions
Question 1: Where can we find more information to get started?
GF: We have a lot of tips to get started. You can visit abc.useallfive.com and check out the different color contrast just to see what happens when the contrast is not good enough. And you can visit Toptal.com to simulate benign colorblind. I’d also recommend you to visit Dolce&Gabanna's site. They have a little accessibility tag on it. Go in and click on that tag and try all the different functions. Google has this as well, just go and see how it changes to apply to different needs: Dyslexia, ADHD, etc. The last thing and most important, if you want to know more about this topic within your own profession, go into webbriktlinjer.se and filter out what you work with and what you want to know more about. It’s applied to the actual guidelines, so it’s a really good one.
SP: There are some valuable blogs on our website about accessibility, some go into more detail, and others have a wider range helicopter perspective.
Question 2: What are the main things that we need to think about?
SP: Don't make the mistake of just thinking about visual design. A lot of people tend to do that. Of course, visual design is important, code is also important. But we tend to underestimate the impact of creating good content. Keep your content understandable, for people with dyslexia, ADHD, or in a vulnerable position, either temporarily, permanently or situationally. Make it easy to understand and that will make your site and service better for everyone.
Question 3: How to help educate coworkers to start thinking about accessibility and inclusion?
GF: Start talking about it and understand it. Try tools. If you have any more questions whenever contact us, we have experts in our teams. It’s so much more than just thinking about accessibility. Like Stefan mentioned about content, we have a whole content department, so we know exactly what to do. If it’s good UX you won’t notice it, if you use face recognition or Siri and it’s working so smoothly, you don’t notice it. So start thinking about these situations. How would it be if I was blind or if I had an ear infection or carried a baby. Putting a backlight, that’s another example, I love Netflix for putting another extra layer of the screen contrast on top so you don’t have to exit from their app to go in and adjust the screen. Start noticing these things and talk about them.
SP: You should prioritize this. Put it on top of your agenda because it’s important. It’s so much more than following the rules. If you’re a commercial organization, it’s important for so many other reasons as well. So yes, as Gabriella said, do it now and make sure everyone, especially the leadership, understands what it’s all about because they have the power to push the agenda internally.
Question 4: There is a recommended standard for minimum body text for web environments. Do you have any recommendation for a minimum text size after scaling the body text for readability, for AAA regulations?
GF: A lot of people use 80% black, which obviously in the print world is something that we make soft and nice and smooth to read, but don’t do that. Try to put it on the max. And sixteen points or sixteen pixels is still the regulation for body text on websites. That’s the minimum. If you have strong text, then depending on the typeface maybe you can go down to fourteen pixels. But I would definitely recommend sixteen pixels. I know so many examples where you go in and say ‘this is not going to meet the guidelines, so it’s better to be safe than sorry.
TW: Thank you all for those great questions. We are running out of time so let’s wrap it up here. We hope you have enjoyed this session. Let’s treat ourselves to a good lunch if you haven’t done that already.
If you have any questions we haven’t had time to answer, we’ll get back to you. A big thank you to Stefan and Gabriella for being on the panel today and sharing their knowledge with us.
Finally, we at Nordic Morning are happy that you have attended our Talks. Do follow us on social media to get noticed about the next session.
You all know where to find us, so reach out to us if you need help with your communication challenges. With that, have a really good day, and see you soon again. Take care, everybody.



